Hexo博客目录正确使用方法
设置目录
对于Icarus主题来说,设置目录比较简单,只需要在你的文章的front-matter(头部)加入以下的YAML语句即可
1 | --- |
除了上面语句块中可以添加的内容外更多的东西可见文档。
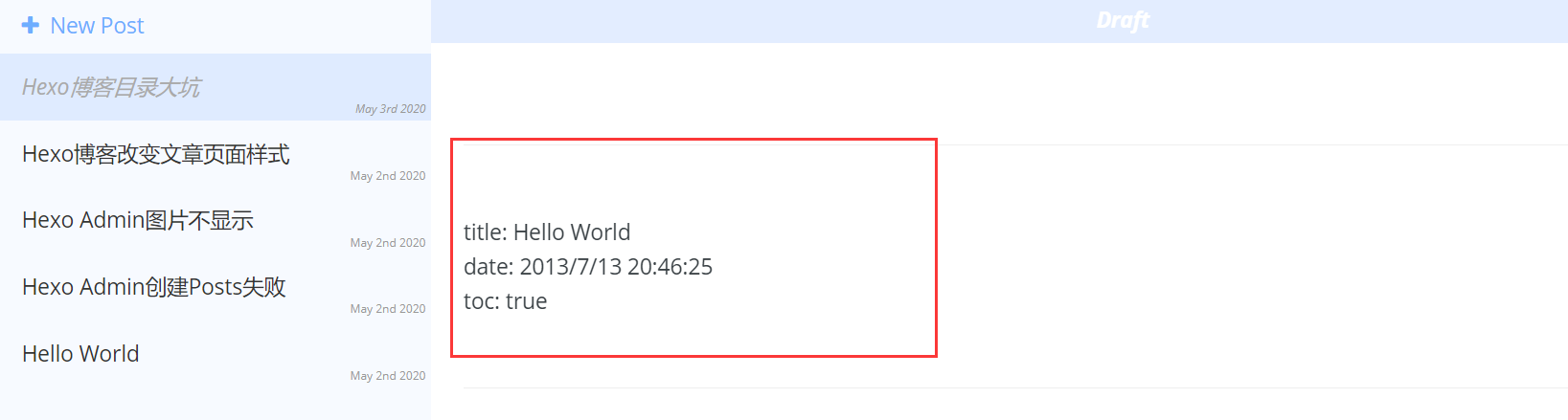
到这里都是在网路上可以找到的大家的回答,但是遗憾的是由于我使用了Hexo Admin来进行编写,直接在posts里面加入这样的语句块之后没有任何的作用,刚刚输入的语句块被原封不动的显示出来了:

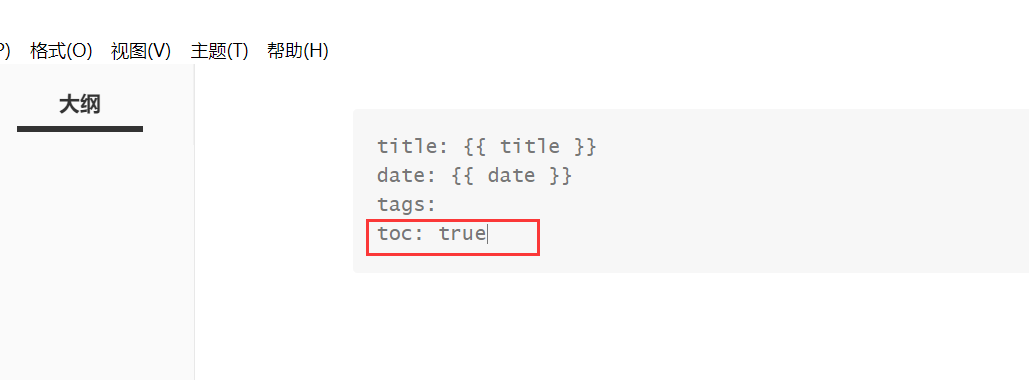
最终我发现,原来那个语句块应该直接写在.md的文件中:


设置默认的front-matter
那假如每次写文章都要在Hexo admin这边创建了然后又去source文件夹中修改吗front-matter吗?那好像过于麻烦了!
于是想到了可不可以配置默认的front-matter呢?
经过查阅发现,

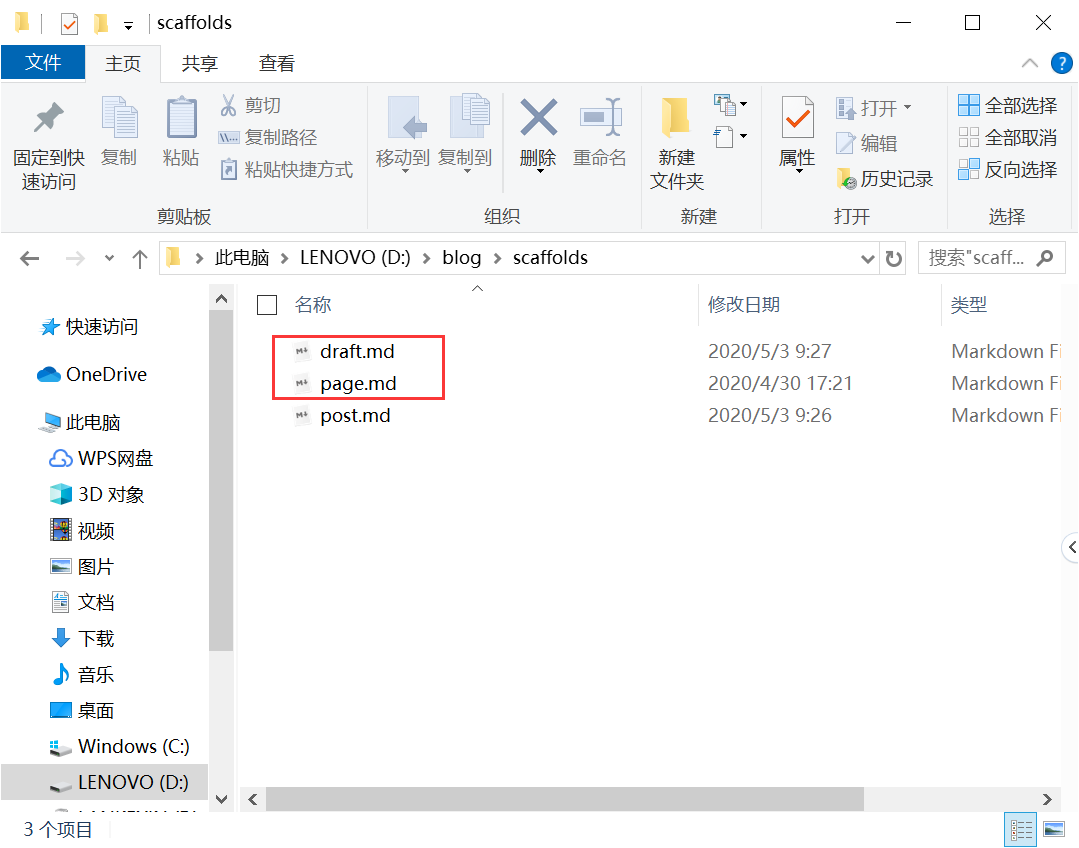
我们可以修改scaffolds文件夹下的这三个文件里的内容来达到目的。

加上这个就好了!至此每次创建相应文章之后就可以之后自动的生成目录了!
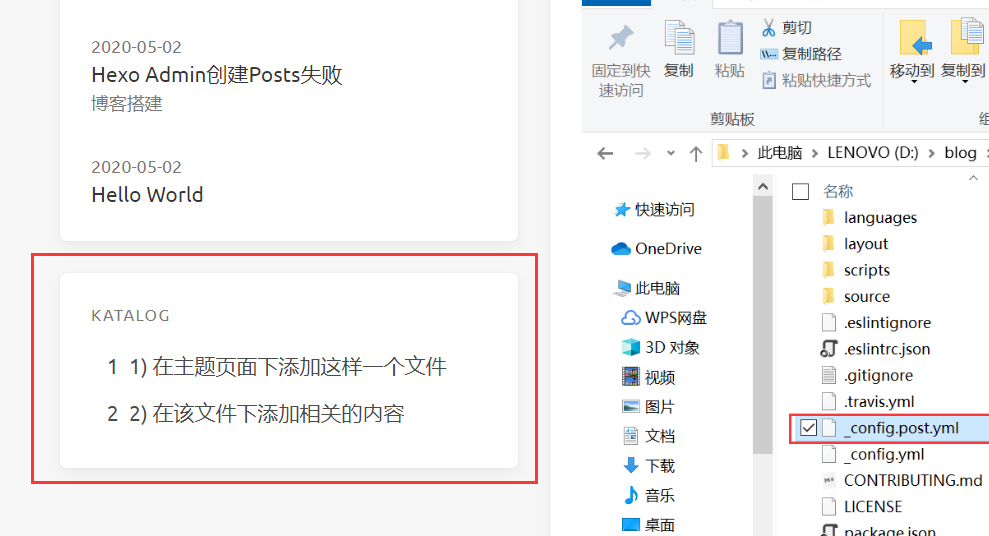
文章内部目录跳转的问题
这个问题的解决要感谢Google搜索,有一个人在其博客内做了相关的解答(但由于我百度的时候没搜到,估计没被收录吧。。😕)
问题的原因是icarus主题,本身就支持目录功能,只要在md文件首部加上 toc: true ,就可以在文章左侧生成目录,且可以正常跳转。因此你只用简单的加上toc: true即可,任何其他的操作都是不必要的。
如果你装了hexo的toc插件,请你删除它,它会影响你目录的跳转!使用下面的语句删除toc插件
1 | npm remove hexo-toc --save |
Hexo admin优雅的设置目录开启
经过后期的继续的探索,我发现了有可以完全脱离source文件夹中.md文件直接在Hexo admin中设置目录的方法。
打开blog根目录下的_config.yml文件,在其中加上一个metadata项:
1 | #hexo-admin metadata |
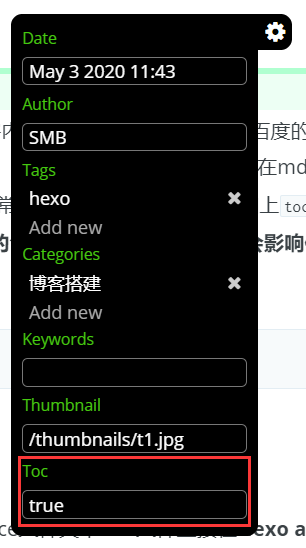
设置好之后点击右上角的小齿轮,就会发现多了toc这一项

以后直接在这里设置你是否要开启目录就好啦,这里我给了一个默认值,即在默认情况下是打开目录的。当然对于其他在front-matter中的内容我们也可以设置到metadata里,同样的也会呈现在右上角下拉栏里!